Recently I started one more time thinking about what makes senior engineer a senior engineer, what differ junior engineer from principle one. Internet is full of one-sentence answers – they differ by how much value they can produce in company measures, they differ how much influence they have on others, they differ by how much experience they can bring to the table. Continue reading →
Notes of course: “Technical Writing: Documentation on Software Projects” by Amber Israelsen
Documentation in the agile projects
“Working software over comprehensive documentation” Agile Manifesto
From scrumalience.org:
- first of all, document things that are not obvious, and can’t be easy to understand
- all documentation should be weight through a value lens
- write documentation when you need it
Spring cleaning: how to safely remove dead code (unused exports) in JS codebase
There is no visible harm in having code in the code base, that is never used. Previously this at least would affect bundle size by increasing it without reason. However, introducing tree shaking in Webpack mostly removed even this reason. So, why to bother?
I would name just a few reasons, that I still see in keeping codebase crystal clear:
- do not confuse newcomers. If something exists, but it is not used – why would it be present? Should it be used? etc.
- decrease scopes of potential refactoring. For example, you decide to move from JS to TS, this will mean, that even when code is not actively used it will still contribute to the amount of work, that needs to be done.
Book: Software Design X-Rays. Fix technical debt with behvaioral code analysis. Adam Tornhill
It was hanging on my self quite for a while. And finally, over the May Bank holidays, I got enough time for focus reading. As I already shared in my twitter – it was worth every minute spent reading it.
What did I like about it?
First of all, is how the author looked for prioritising what tech debt should be paid first. It is not even about the exact approach that he took to identify what places are hot spots (one more exciting concept from the book), but rather, that he did take some ways based on the data to find where the effort to improve code or its structure can be the most helpful. As it is rightly pointed out at the start of the book if to work on the tech debt without initial prioritisation, it is possible to end up in need to dedicate 4000 years of eng hours to fix it in all code. Continue reading →
Pre-mortem meeting structure
In the book “The Nature of Software Development,” Ron mentioned a procedure that the team can perform called pre-mortem. The essence of it is, that team before working on the next steps int eh feature delivering process or even before starting working on the feature gather together, and through facilitated experience is trying to identify what problems can slow down or stop efficient development. Continue reading →
Book: “No hard feeling” by Liz Fosslien & Mollie West Duffy
I saw this book in the twitter feed of one of my friend Anna. The title already sounded promising, but after hearing that this book is also was wonderfully illustrated, I was sold.
I read it in 1 weekend and would say I enjoyed it a lot. Topics selection was well done, and promised illustrations were hilarious and, at the same time, insightful. It is the book that you will suggest to read if folk doesn’t have time or courage to read all the classic in this area, like “Radical candor,” “Dare to Lead,” “The cultural map,” etc. It provides excellent coverage of this theme, often bringing ideas from this book (with references) in the shorter format. At the same time, I would say this a great book-connector. I personally experience a few “Aha” moments while reading it, when I finally found connections between dots, that I had in my understanding before, or finally got answers to the questions that were in my head for months. I would love to share with you some of my findings.Continue reading →
Flow: $Values for tuple (array) type
With the flow, we have convenient way to check does value has the same type as value sof the object type, by using $Values:
What if we would need to do something similar, but for the tuple type?Continue reading →
Algorithms in the wild: Cartesian product & generating cases for end-to-end testing
Recently I was writing Cypress tests for media query functionality that we have in the Webflow. One of the features that I wanted to cover was disabling or enabling animations on different media queries.
Currently, there are four possible media queries in Webflow: Desktop, Tablet, Phone Landscape, and Phone Portrait.Continue reading →
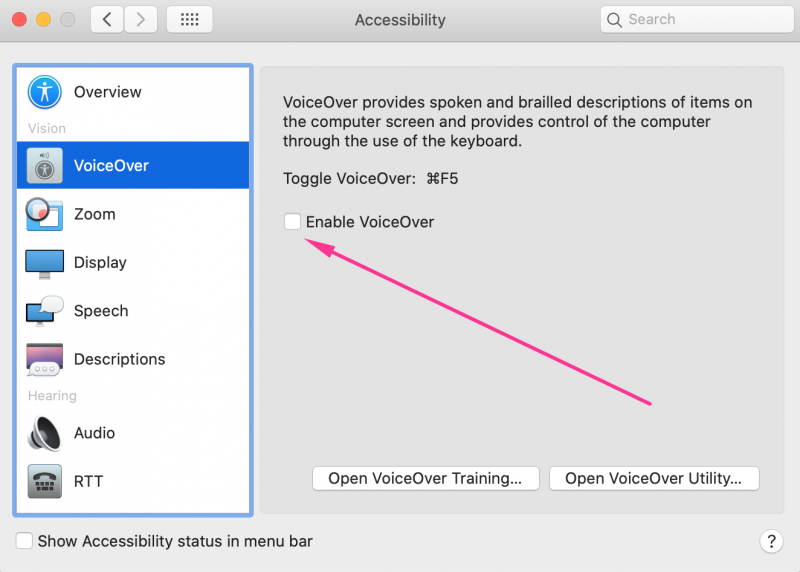
How to record screen with VoiceOver
Some time ago, as part of my work at Webflow, I was working on the feature, that allows adding custom checkboxes and radio inputs to form elements on the designer canvas. I had many reasons why I wanted to work on this specific feature, and one of them was to promote more accessible usage of the technic that allows having custom checkboxes or radio buttons. Before adding this possibility in the Designer setting, it was still possible to do so through the custom code feature. And we wanted to provide more in-build experience + provide as default custom input, that was accessible. As the main problem I think is that folks who are creating custom inputs forget to provide UI difference between focused and un-focused states. Continue reading →
Useful terminal commands to keep workspace clean
1. Find and delete all empty folders in the directory
find . -empty -type d -delete
Source: https://askubuntu.com/a/73711
2. Find and delete all the branches, that no longer has tracked a remote branch
git fetch -p && for branch in `git branch -vv | grep ': gone]' | awk '{print $1}'`; do git branch -D $branch; done
Source: https://stackoverflow.com/a/33548037/4213708
The post will be updated.
If you are using any terminal commands repeatedly, please, share them in the comments.